Lean UX o Lean User Experience es el método para crear ofertas web optimizadas y centradas en el visitante, los mismos elementos que los visitantes demandan hoy en día.

Las mejores prácticas de diseño Lean UX ayudan a los visitantes del sitio web a disfrutar de una experiencia web más ágil y memorable.
Al igual que la fabricación ajustada, que utilizan las principales marcas para eliminar el desperdicio en la producción, los métodos de UX ajustados pueden hacer que tu web sea más eficaz cuando se trata de lograr objetivos críticos.
Por ejemplo, SaaS Doodle logró aumentar sus registros de prueba en un 54% al cambiar el idioma en su página de inicio para enfocarse en casos de uso comercial. La compañía descubrió que este cambio sería efectivo usando lean UX.
¿Qué es Lean UX?
En pocas palabras, lean UX implica reunir a todos los departamentos asociados en un esfuerzo por minimizar el desperdicio y aumentar la producción y las ganancias. El proceso elimina por completo los entregables y, en cambio, se basa en la retroalimentación inmediata para producir cambios pequeños y continuos a lo largo del tiempo.
Algunas empresas se refieren a la práctica simplemente como «Lean» o «Agile UX». El proceso implica identificar y enfocarse en el «valor» mientras se elimina cualquier cosa que constituya un «desperdicio».
Principios Lean UX
La mayoría de los conceptos que atribuimos a Lean UX provienen de la industria manufacturera japonesa. La nomenclatura se origina en una tesis de maestría del MIT titulada «Triunfo del sistema de producción ajustada» escrita por el ingeniero de Toyota-GM John Krafcik en 1988.
Posteriormente, Toyota creó el «Método Lean», que ayudó a revolucionar la economía industrial japonesa después de la Segunda Guerra Mundial.
Hoy en día, lean UX es utilizado por empresas de todo tipo, y en particular empresas de software. Los principios de Lean UX ayudan a minimizar los costos mientras maximizan las ganancias mejorando y experimentando continuamente en todos los productos y ofertas.
Cuando se trata de diseño web y otras ofertas digitales, lean UX ofrece a los usuarios precisamente lo que quieren cuando lo quieren, lo que genera más compras y ganancias.
La cuestión es que lean UX es un proceso creado para la colaboración. Implica reunir a equipos y departamentos completos para crear un producto armonioso que cumpla con todos los requisitos de los usuarios para una experiencia web fantástica.
A continuación, te mostrare cómo implementar lean UX para tus ofertas web.
5 métodos Lean UX que debes probar
Diseña y valida tu hipótesis de usuario
El mejor enfoque para lean UX es idear una hipótesis sobre tu usuario típico.
Aquí, cederás a tu buyer persona.
Para ello, querrás saber quiénes son tus usuarios, para qué se utilizará tu producto, cuándo se utilizará, las situaciones en las que se utilizará tu oferta, las características y funciones más importantes del producto y las principales riesgos para la adquisición y entrega de productos.
Lean UX te ayudará a adaptar tu web a esa persona y cualquier problema que pueda enfrentar la persona. Todo lo demás se descarta, allanando el camino para tiempos de compra más rápidos, menos abandonos de carritos de compras y decisiones de compra mucho más positivas.
Cuando consideras que el 42% de las empresas fracasan porque simplemente no hay una necesidad de mercado, alinear tus ofertas con las necesidades de tu buyer persona es crucial para el éxito.
Crea tus propias buyer personas e hipótesis de comprador y te encontrarás siguiendo los procesos lean UX de forma predeterminada. Sabrás cómo la gente quiere usar tu web y por qué, esencialmente permitiéndoles diseñar tu web por ti.
Desarrolla tu wireframe Lean UX
Una de las mejores prácticas de Lean UX es construir el concepto más básico posible de tu web. Esto se conoce como Producto Mínimo Viable o MVP. Para esto, los wireframes son muy útiles.
Los wireframes ayudan a los diseñadores web a tener una mejor idea de cómo se verá y se sentirá el sitio web una vez que el sitio esté activo y el boceto te ayudará a experimentar sin sacrificar demasiados recursos vitales.
Puedes utilizar cualquier medio para crear un wireframe, incluidos lápiz y papel. Sin embargo, JustinMind te ayudará a crear un wireframe digital de forma gratuita.

Piensa en un wireframe como el esqueleto de tu web. Tu trabajo no es crear la estética completa con un montón de detalles minuciosos. En su lugar, incluye lorem ipsum para cualquier copy necesario, botones donde te gustaría colocarlos, botones y enlaces de llamada a la acción, y cualquier otro elemento de navegación que se te ocurra.
Parece mucho trabajo, pero esa es la belleza de la experiencia de usuario. Solo necesitas los elementos necesarios, lo que debería facilitar tu trabajo.
No te preocupes si tu wireframe no es perfecta. No debería serlo. Piensa en tu wireframe como el primer borrador de tu web que luego puedes modificar para mejorar antes de entregar los esquemas a los diseñadores.

Busca una validación temprana
Una vez que hayas identificado las variables en tu hipótesis, tu trabajo es lograr la validación lo antes posible.
Con el diseño web Lean UX, esto significa alinear tu oferta con tu buyer persona , hablar del problema con la persona, luego resolver el problema y, por lo tanto, poner en acción la conversión.
Con Lean UX, pasará del punto A al B de la manera más eficiente posible.
Probar, analizar y ajustar
Incluso con la mejor wireframe y análisis, tu web diseñada con laen UX puede requerir algunas modificaciones antes de que se convierta en el líder y la máquina generadora de ingresos que esperas.
Aquí es donde entran en juego las pruebas web. A / B y otros protocolos de prueba pueden ayudarte a encontrar esa combinación perfecta de elementos que logre tus objetivos lean UX.
Desde la estética y la navegación hasta la ubicación de los botones y el copy persuasivo, cada elemento debe probarse y mejorarse con el tiempo hasta que se logre el máximo «Lean».
También puedes realizar encuestas para averiguar qué prefieren los visitantes de tu web y, por supuesto, Google Analytics y otras plataformas pueden proporcionarte una gran cantidad de datos que puedes utilizar para impulsar aún más los resultados de lean UX.
Iterar, aclarar y repetir
Los procesos Lean UX se completan en ciclos, lo que significa que una vez que hayas implementado los cambios de tus pruebas y ajustes continuos, se recomienda que vuelvas al principio y empieces de nuevo.
Lean UX se trata de recopilar comentarios rápidos con la esperanza de tomar decisiones rápidas. Puedes ver por qué lean UX a menudo se denomina Agile UX. Estos ciclos de retroalimentación e iteraciones rápidas también aseguran que no se deje ningún dato al descubierto y que no queden cambios positivos sin hacer.
Ejemplos de Lean UX
Si quieres ver los métodos lean UX en acción, lo mejor sería visitar los sitios web de algunos de los grandes. Se trata de empresas con presupuestos enormes y toneladas de expertos, que a su vez se utilizan para crear ofertas web centradas en los visitantes que obtienen resultados continuamente.
Eso no quiere decir que necesites un gran presupuesto y toneladas de expertos para hacer realidad Lean UX, pero toma una página de estas marcas para despertar el cerebro con algunas ideas innovadoras de Lean UX.
Apple
El sitio web de Apple cambia constantemente, de eso se trata Lean UX. Algunos días verás imágenes del iPhone más nuevo en la página de inicio y otros la última oferta en forma de texto.
Aquí vemos dos ofertas que atraen al comprador. El menú también es intuitivo y está bien categorizado para recordar rápidamente cualquier tema relacionado con Apple, ya sea que su objetivo sea obtener más información o comprar.

Skype
El sitio de Skype también cambia con frecuencia. El fondo solía ser azul.
Microsoft descubrió que la mayoría de las personas que visitan quieren Skype, por lo que nos han proporcionado un botón azul claramente marcado.
Si las personas quisieran obtener más información antes de comprometerse, Microsoft podría decidir probar y luego implementar un botón Más información en su lugar; cualquier cambio que sea necesario para crear una experiencia de usuario optimizada.

Crazy Egg
Los visitantes que acceden al sitio web de Crazy Egg quieren probar las últimas opciones de prueba del sitio web. Esto se ha descubierto a través de innumerables horas de pruebas, iteraciones, aprendizaje y repetición del proceso una y otra vez.
Los resultados son obvios. Los visitantes tienen dos opciones principales. Pueden registrarse para la prueba gratuita o iniciar sesión.
Sin embargo, si alguien quiere obtener más información, hay un enlace útil y un chat en vivo para que la selección de la plataforma de pruebas A / B sea una obviedad para el comprador objetivo.

Dropbox
Dropbox también permite una navegación simplificada. Los visitantes pueden registrarse, iniciar sesión, descargar la versión de escritorio o desplazarse hacia abajo para obtener más información.
Obviamente, registrarse es la conversión, y está al frente y al centro para que todos lo noten. Para equipos e individuos, hay un menú simplificado para aprender tanto como sea posible antes de comprometerse.

Herramientas lean UX
IdeaTheorem
Si aún no has comenzado a crear tu buyer persona, IdeaTheorem ofrece una plantilla gratuita de buyer persona de experiencia de usuario ajustada. Tendrás todo lo que necesitas para comprender a tu audiencia, así como sus problemas, para alinear mejor tus hipótesis lean UX para obtener resultados enormemente mejorados.
Real time Board

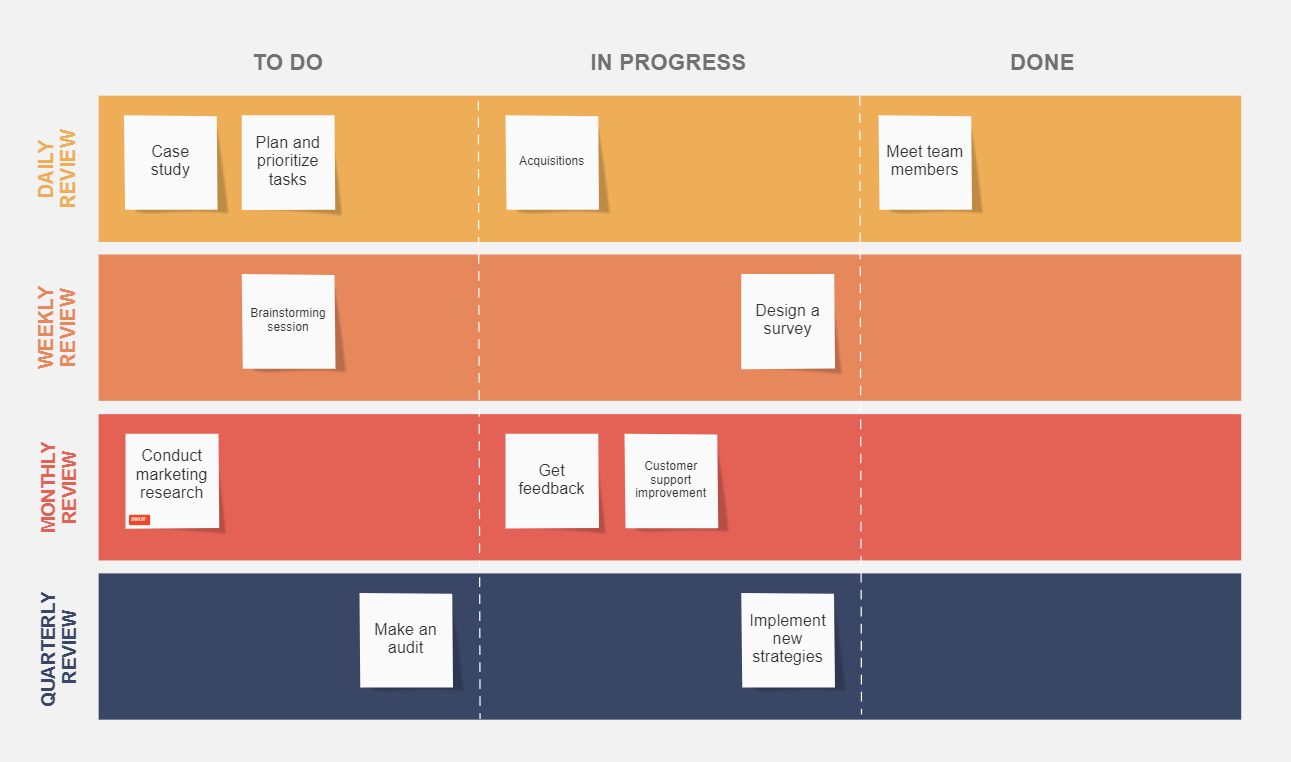
Con tantos procesos lean UX que ocurren a un ritmo tan rápido, a veces es difícil imaginar cómo funcionan todos los pasos juntos.
RealtimeBoard resuelve ese problema al proporcionarte un lienzo de UX ajustado. Con plantillas personalizables y cuadrantes marcados individualmente, podrás compartir el tablero con tu equipo y modificarlo hasta que obtengas un proceso de diseño de UX lean viable que haga el trabajo.
Crazy Egg

Crazy Egg fue uno de los primeros innovadores de los métodos de prueba web lean UX. Con mapas de calor y grabaciones, entre otras herramientas de prueba web inteligentes, puedes aumentar la usabilidad de tu sitio web y acortar el tiempo desde el punto de contacto original hasta la conversión.
Hotjar
Hotjar permite comentarios visuales instantáneos para tu web o aplicación, lo que te permite probar y realizar cambios sobre la marcha. ¿No es eso de lo que se tratan los métodos lean UX?
Una vez que la plataforma esté instalada, podrás retener y utilizar los datos de los visitantes con dos clics activos. También puedes ver los impactos que tienen tus cambios a lo largo del tiempo, lo que te permite ver los resultados de tu experiencia de usuario en un informe práctico y fácil de leer.
Optimizely
Esta plataforma de experimentación web ofrece innumerables herramientas que puedes utilizar para analizar y mejorar tu sitio para un cambio de imagen lean UX. La plataforma incluso se puede asociar con otras plataformas, como Crazy Egg, para realizar pruebas aún mayores, resultados de pruebas más matizados y una iteración más eficiente para completar tus métodos lean UX.
Cuándo debes aplicar Lean UX
Debes implementar un diseño de lean UX cuando te encuentres luchando por lograr tus objetivos web.
Además, si sospechas que tu web puede poseer inconsistencias innecesarias y que hay esfuerzos en vano por parte de tus usuarios, puede que valga la pena hacer un buen trabajo con Lean UX.
Conclusión
Lean UX se trata de convertir tu web en uno que resuelva el problema para tu buyer persona lo más rápido posible. Para que esto suceda, debes actuar con rapidez.
Crea tu wireframe basado en tu buyer persona, crea tu hipótesis, valida tu hipótesis, prueba, aprenda y luego repita.
Para algunos equipos, lean UX puede implicar la transición a un flujo de trabajo completamente diferente. Sus equipos y departamentos pueden estar acostumbrados a tomarse su tiempo para realizar cambios en el sitio web mientras intercambian productos en un esfuerzo por colaborar y lograr el resultado deseado. Para lean UX, esos métodos toman demasiado tiempo.
Lean UX se trata de moverse rápidamente y realizar cambios pequeños pero significativos a lo largo del tiempo para impulsar rápidamente los resultados.
Si bien cambiar de marcha siempre puede provocar dolores de crecimiento al principio, quédate con Lean UX.
Hoy en día, los visitantes de la web exigen una experiencia web optimizada y centrada en el usuario. Cuanto más crees, pruebes y aprendas sobre tu audiencia y tus ofertas, mayores serán tus resultados.
Eso significa más clientes potenciales, ingresos y negocios de retorno; ya que te enfocarás en todos los que ingresan a tu embudo web.
La conclusión es que lean UX puede hacer o deshacer tu negocio .
Si quieres una web o aplicacion optimizada que produzca resultados estelares como los ejemplos anteriores, ¿por qué no probar lean UX?
Es cierto que el lean UX puede ser desafiante, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.

