
¿No puedes interactuar con tus clientes a través de tu web o tienes una alta tasa de rebote? Echa un vistazo a los mejores tips de diseño web estratégico para una mejor participación de tus visitas.
¿Como de rápido pueden los visitantes de tu web darse cuenta de que hace tu empresa después de aterrizar en él? ¿Es fácil para ellos acceder a tu blog? ¿Entienden tu estructura de precios? ¿Rebotan en tu sitio rápidamente?
Responder «no» a estas preguntas podría indicar que necesitas repensar cómo has diseñado y optimizado tu web. Cuando el diseño de tu web complementa adecuadamente la experiencia del usuario, la funcionalidad y el contenido, realmente sobresale.
El siguiente artículo analiza siete tips de diseño web estratégico para construir un excelente sitio web.

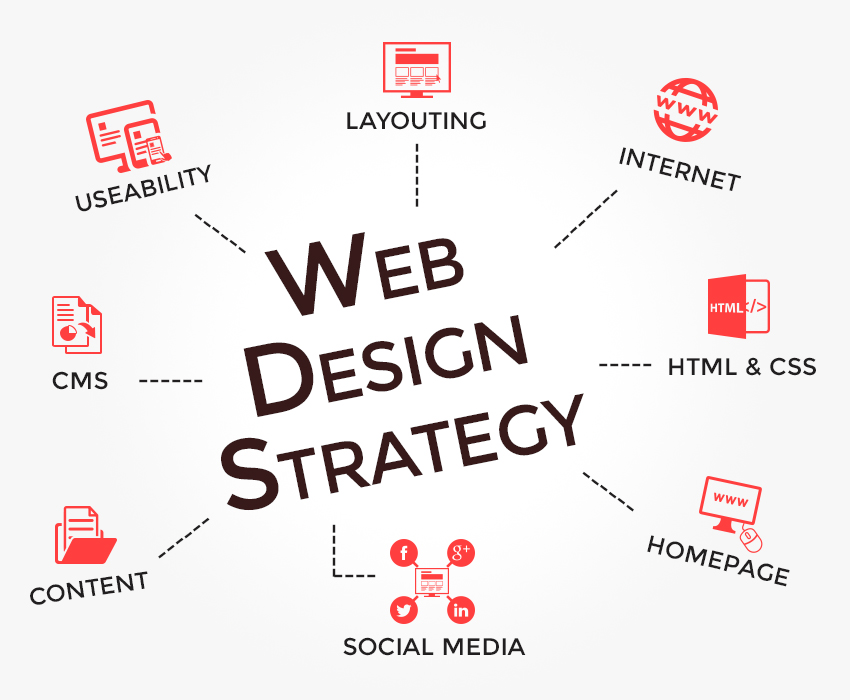
¿Qué es el Diseño Web Estratégico?
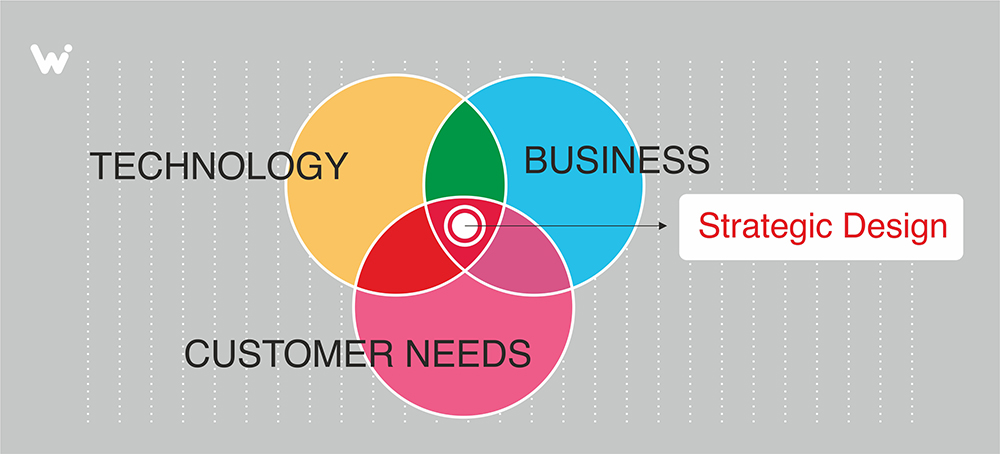
Un diseño web estratégico efectivo tiene como objetivo reunir los objetivos, la comunicación, la estrategia de marketing digital, la marca, los elementos de diseño y la credibilidad de una empresa en un mensaje unificado.

A pesar de que tu web puede parecer increíble, es probable que fracase si carece de las mejores técnicas de diseño web. Hay más en una web que su apariencia. Los sitios web actúan como una plataforma para comunicarse con clientes potenciales. A menos que comuniques tu mensaje, la gente seguirá adelante.
Un Diseño web Estratégico efectivo te ayudará a retener y ganar más clientes.

7 Tips de Diseño web Estratégico para tener una web impactante
1. Ten un plan

Tener un plan para hacer cualquier cosa online seguramente puede beneficiar a tu negocio, y el diseño de tu web ocupa el primer lugar en la lista.
Crea un recorrido del cliente que comience con la primera vez que alguien visita tu web hasta el punto en que se convierte en cliente. Considera las páginas que visitarán, el contenido que leerán y las ofertas en las que harán clic. Saber esto te ayudará a diseñar una web que alimente a los clientes potenciales a lo largo del embudo de ventas.
La mejor manera de mejorar tu CRM es realizar encuestas. Puedes pedirles a tus clientes que completen encuestas después de que te compren algo y darles un regalo si responden la encuesta. Estos datos te ayudarán a trazar tu estrategia. Las áreas donde los usuarios interactúan más con tu web también se harán evidentes.
2. Mantén tu página de inicio minimalista

Este es uno Tips de Diseño web Estratégico más utilizados. La página de inicio de tu web debe transmitir instantáneamente tu mensaje principal.
La verdad es que la mayoría de la gente no lee todo lo que hay en una web. En su lugar, escanean toda la página en busca de palabras clave, frases e imágenes. Teniendo en cuenta estos patrones de comportamiento conocidos, es mejor apelar a las emociones en lugar de solo contar palabras.
Los visitantes del sitio pueden procesar y evaluar mejor tu información si no tienen que leer, hacer clic o recordar demasiado. Al diseñar tu web con un estilo moderno para disminuir la capacidad de atención, es más probable que tus usuarios hagan lo que tu pretendes.
Si estás aprendiendo a diseñar tu web, los siguientes consejos te permitirán dividir tu contenido y crear una página de inicio atractiva y acogedora:
- Mantén el contenido importante visible en la parte superior de la página: el objetivo de tu web es que los visitantes comprendan de qué se trata sin tener que desplazarse o hacer clic.
- Espacia tu contenido: haz uso de espacios en blanco entre elementos. Creará un diseño web más espacioso y equilibrado si dejas algunas áreas en blanco. Escribe párrafos concisos y legibles en tu texto.
- Agrega imágenes: usa elementos multimedia de alta calidad, como fotos, arte vectorial e íconos.
- Incluye una llamada a la acción: asegúrate de que la página de inicio de tu web tenga un botón llamada a la acción (CTA) que dirija a los visitantes a las acciones que deseas que realicen.
3. Agrega prueba social

Como regla general, la mayoría de las personas que compran productos en Amazon gravitan hacia aquellos con reseñas principalmente de cuatro a cinco estrellas escritas por personas que han experimentado un producto. Estas revisiones lo hacen sentir más seguro de que el producto cumplirá lo que promete.
Puedes aplicar la misma lógica a tu propio producto y sitio web. Los estudios muestran que cuando los usuarios ven testimonios reales, tienen un 58% más de probabilidades de comprar.
Sin embargo, ¿cómo deben aparecer visualmente tus testimonios para que puedan crear esa confianza con tus usuarios? Hay algunos enfoques que puedes tomar. Pero primero, debes elegir el formato de tu testimonio: texto o video. Históricamente, un video testimonial ha demostrado ser el más efectivo. Debido a su capacidad natural para mantener la atención de tu usuario durante más tiempo, hablar y ver caras de personas reales genera un sentido más fuerte de conexión humana.
Siempre debes incluir testimonios en la página de destino de tu web, en las páginas de servicio y en una página de testimonios dedicada que incluyas en el menú. Estas páginas son el mejor lugar para que las personas conozcan tu negocio o consideren comprarte.
Si los testimonios son genuinos, mejorarán la experiencia de tu web y brindarán a tus prospectos una sensación de confianza antes de que se conviertan en clientes.
Aplicar este consejo al diseño de su sitio web aumentará tu credibilidad y aumentará tus ventas.
4. Establece tus objetivos

Establecer algunos objetivos y ver cómo puedes lograrlos es un paso simple que todo propietario de un negocio debe tomar. Establecer estos objetivos desde el principio te ayudará a mantenerte enfocado y lograrlos. Al crear una interfaz para tu web, asegúrate de que funcione bien para ti y tus visitantes.
Establecer tus objetivos y priorizar tu servicio al cliente puede aumentar la lealtad del cliente y ayudarte a construir una mejor marca. Tu web, por supuesto, juega un papel esencial en esto. Tener una web atractiva atraerá a los usuarios.
No hay nada peor que lanzar un montón de elementos aleatorios y dar por terminado el día. Un objetivo temprano ayuda a tus clientes a comprender lo que ofrece tu empresa. Este es un punto crucial para recordar al comenzar a crear tu estrategia de marketing online.
5. Usa las imágenes de stock correctas.

La fotografía original siempre es mejor para tu web, pero si esa no es una opción, puedes usar técnicas que te guiarán para elegir la imagen de stock adecuada.
Las fotos de archivo ahorran tiempo y esfuerzo en comparación con la creación de tus propias imágenes, pero otros sitios web pueden mostrar las mismas imágenes que el suyo, lo que no es bueno para tu credibilidad.
En su lugar, trata de encontrar fotos con escenarios realistas y entornos bien iluminados. Las tomas pueden ser de personas con ropa informal de negocios hablando sobre una mesa de reuniones, escribiendo en computadoras portátiles sobre el hombro, usando una pizarra en una sala abierta. Trata de encontrar imágenes sinceras en lugar de imágenes de estudio.
Tu marca parecerá más realista y tus imágenes se ajustarán a quién eres y de qué se trata tu contenido.
6. Haz que tu web sea fácil de navegar.

Incluso si es tu naturaleza el romper el molde, la navegación de una web no es el lugar para experimentar. Quieres asegurarte de que tus usuarios puedan encontrar fácilmente la información que necesitan. Aquí hay algunos consejos para mejorar la navegación de tu web:
- Vincula tu logotipo a tu página de inicio: puedes ahorrar tiempo valioso a los visitantes implementando este consejo de diseño web.
- Cuida tu menú: el menú de tu web debe ser destacado y fácil de encontrar, ya sea que elijas un menú de hamburguesa, una lista horizontal o cualquier otra cosa.
- Proporcionar navegación vertical. Un menú ancla es ideal para sitios de desplazamiento prolongado. El sitio permitirá a los espectadores saltar a cualquier sección con un solo clic. Además, los visitantes pueden usar el botón «volver arriba» para volver a la parte superior de la página sin importar dónde se encuentren en tu web.
7. La optimización móvil es imprescindible.

La optimización de tu web móvil es esencial en estos días. «Alrededor del 80 % de las personas con acceso a Internet tienen teléfonos inteligentes, y Google dice que el 61 % no volverá a una web móvil a la que no pudo acceder, y el 40 % visita la web de un competidor en su lugar”.
Sin embargo, no se trata solo de ser visualmente responsivo. Tu web debes personalizarla para adaptarse a los deseos y necesidades de tus visitantes. Considera por qué alguien accedería a tu web en un dispositivo móvil. ¿Qué les atraería? ¿Cómo facilita su uso mi experiencia actual en el sitio web?
La noción de que hay un número limitado de estrategias de diseño web es un poco reduccionista. Implica retroalimentación, identificación de necesidades, lluvia de ideas e implementación de manera iterativa. En una estrategia bien diseñada, el concepto de sitio web como producto está conectado con el concepto de sitio web como plan.
Ahora que conoces los principales tips de diseño web estratégico para crear un sitio web impactante, sal y experimenta con el suyo.
Conclusiones clave
- Un diseño web estratégico es fundamental para ganar más clientes. Tu web es la cara de tu negocio y no quieres que se vea aburrido y poco atractivo.
- En primer lugar, necesitas un plan para construir el diseño de tu web. Si no haces un plan inicialmente, te arrepentirás en el futuro y tu ROI y CRM se retrasarán.
- Hacer que la página de inicio de tu web sea lo más minimalista posible seguramente te beneficiará de muchas maneras.
- Agregar prueba social es una de las mejores maneras de generar credibilidad para tu negocio. La mayoría de las personas visitan el sitio web de una marca cuando quieren comprar algún producto o servicio. Puedes asegurarte de que te compren brindándoles reseñas de tus clientes anteriores.
- Los sitios fáciles de navegar y optimizados para dispositivos móviles tienen la mayor cantidad de clics. Es probable que los usuarios se vayan si tu web es compleja y está llena de contenido de alto nivel. Haz que tu contenido sea fácil de entender y breve.
Preguntas frecuentes sobre Diseño Web estratégico
1. ¿Qué se debe incluir en la estrategia de un sitio web?
Un Diseño web estratégico debe incluir los objetivos principales de tu web, video y plan de contenido nuevo, plan de autoselección, historia, inventario de contenido, plan de lanzamiento, etc.
2. ¿Cuáles son los cinco principios básicos del diseño web ?
Los cinco elementos esenciales del diseño web son el contenido, la estética, la interacción, la usabilidad y la visibilidad.
3. ¿Cómo se crea un buen diseño web ?
El diseño de un sitio web debe lograr su propósito previsto al transmitir un mensaje y atraer a los visitantes simultáneamente. Un buen diseño web incorpora elementos como la simplicidad, la coherencia, los colores, las imágenes, la tipografía y la funcionalidad.
4. ¿Los diseñadores web usan plantillas?
Los diseñadores web a menudo usan plantillas para proyectos pequeños que no requieren mucha personalización.
5. ¿Cómo puede la interactividad web satisfacer las necesidades de los usuarios?
Puedes mejorar la interactividad en tu web al permitir que los usuarios agreguen contenido. La sección de comentarios es un excelente lugar para que las personas sepan lo que pueden hacer, ya sea escribiendo publicaciones de invitados, enviando imágenes o creando un foro de discusión.
Es cierto que crear un Diseño Web Estratégico puede ser desafiante y confuso en un principio, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas

