Figma , la herramienta más utilizada para diseñar interfaces de usuario, realmente ha tomado la industria del diseño digital últimamente, incluso Adobe XD ha lanzado su propia versión de la función de colaboración de Figma.
Sin embargo, el tema candente en Figma en este momento es el lanzamiento de algunos plugins de Figma puedes instalar que permiten añadir una funcionalidad adicional o para mejorar tu flujo de trabajo de diseño.
Echemos un vistazo a algunos de los mejores plugins de Figma hasta ahora.
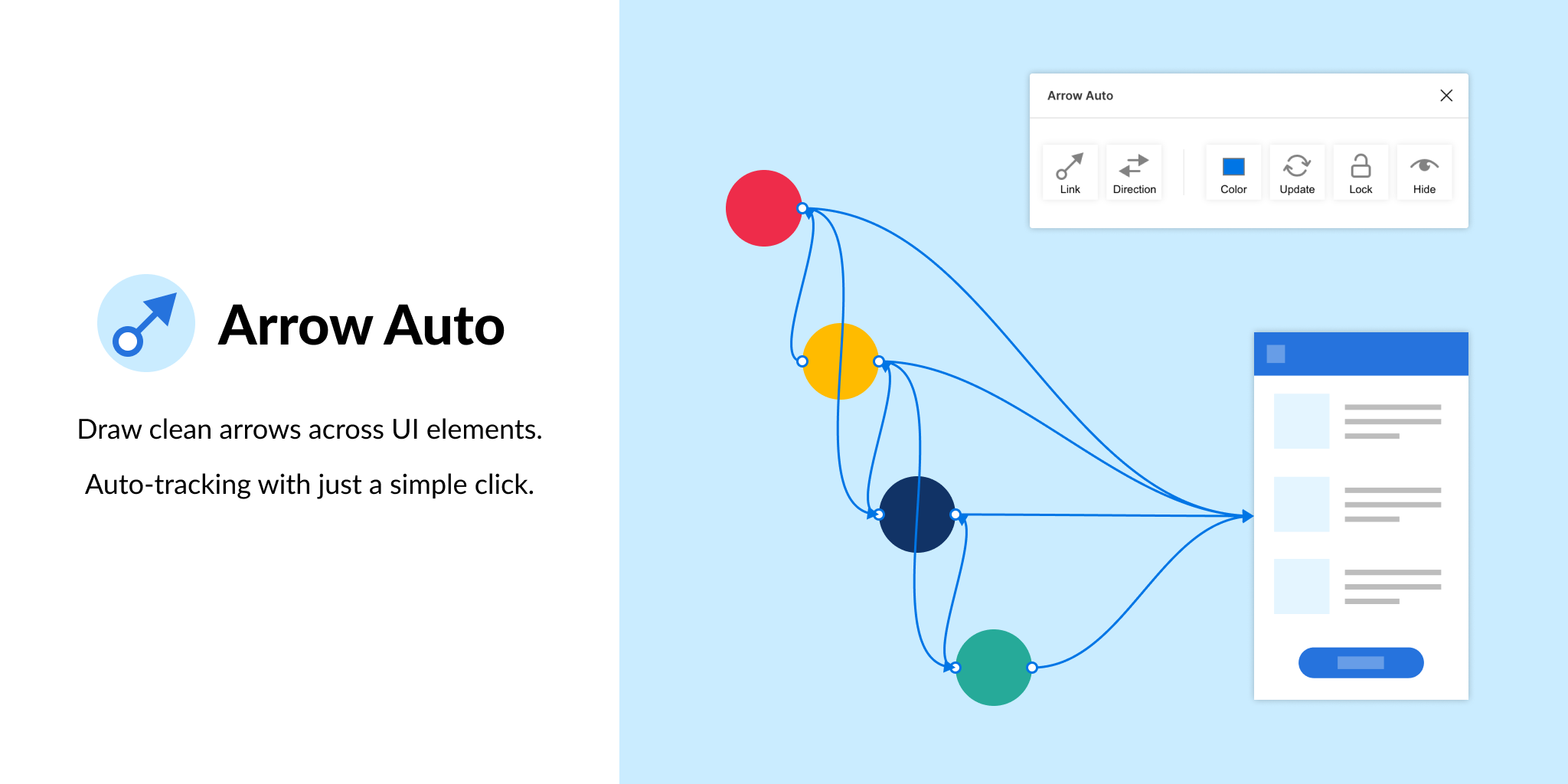
1. Arrow Auto (crear flujos de usuarios)

Arrow Auto agrega la funcionalidad de diagrama de flujo con plugins de Figma, que es útil para crear mapas de flujo de usuario. Selecciona dos objetos en el lienzo y Arrow Auto te permitirá dibujar un conector entre ellos. También puedes ocultar y mostrar los flujos bajo demanda.
Autoflow es una alternativa decente (y tal vez más atractiva), pero Arrow Auto tiene más funciones, incluida la capacidad de cambiar las direcciones de los conectores y también mover los objetos conectados mientras mantiene los conectores intactos.
2. Angle (utiliza maquetas de dispositivos)

Angle te permite mostrar tus pantallas (es decir, mesas de trabajo) desde una serie de marcos de dispositivos de efecto mate o realistas, cada uno de los cuales viene con una variedad de opciones de ángulo y estilos de sombra.
[optin-cat id=380]
Sorprendentemente, también son 100% vectoriales.
Artboard Studio no es exactamente lo mismo, ya que permite insertar un montón de objetos 3D aleatorios en el lienzo (como un kiwi, por ejemplo). Si solo te preocupan las maquetas de dispositivos, instalaría Angle. Vectory 3D es similar a Artboard Studio, pero genera activos 3D reales.
3. Master (administrar componentes más fácilmente)

Master ofrece una mejor manera de administrar componentes, como la capacidad de convertir múltiples objetos idénticos en un componente, duplicar componentes en otros archivos Figma y mucho más, atraves de los plugins de figma.
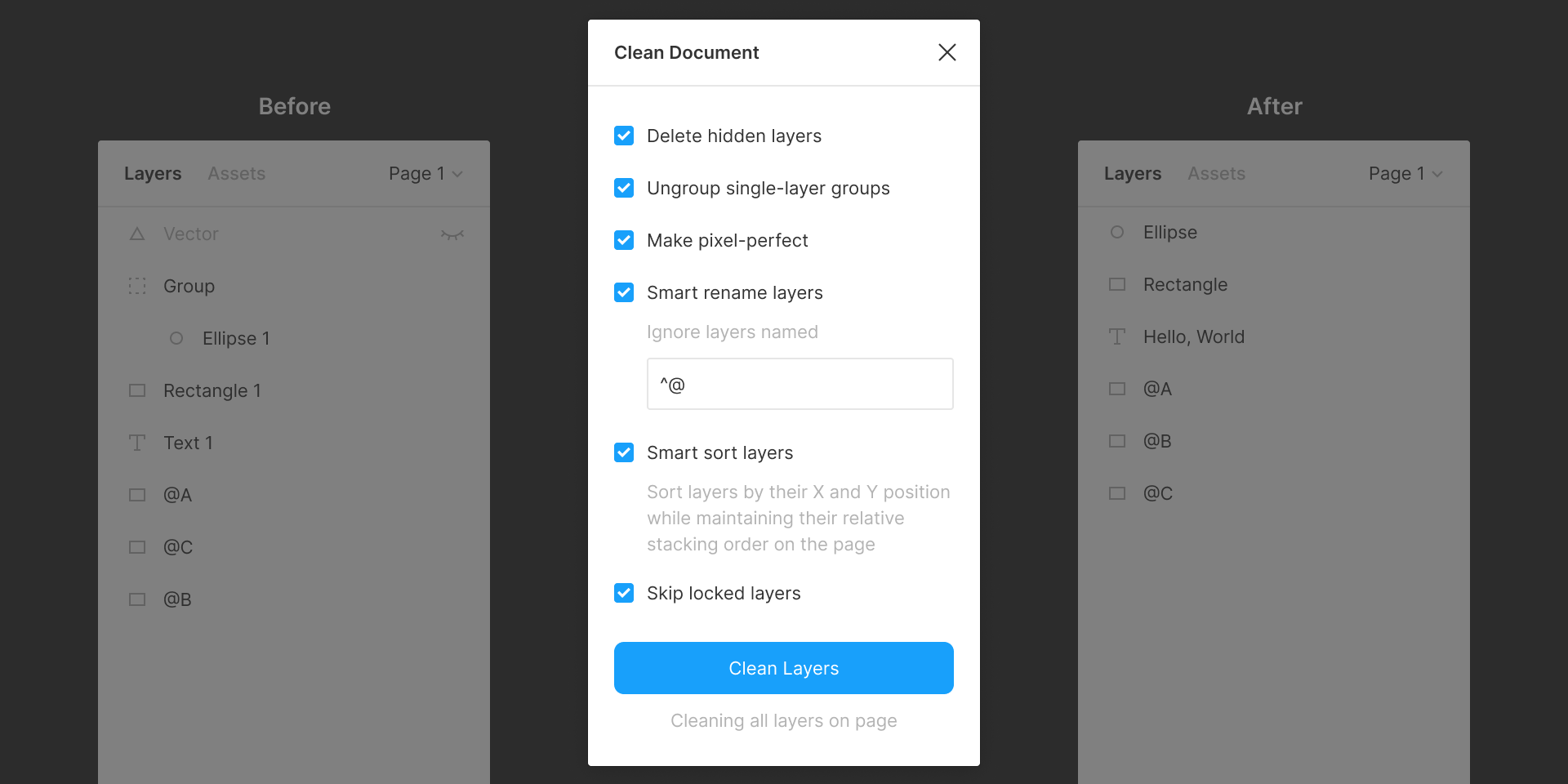
4. Clean Document ( documentos de limpieza automática)

Limpiar documento, bueno… ¡limpia tu documento! Elimina capas ocultas, las ordena de forma inteligente, les cambia el nombre según tu gusto, desagrupa grupos de una sola capa e incluso redondea las dimensiones al píxel más cercano . ¡Una herramienta estupenda para los obsesivos fanáticos del orden!
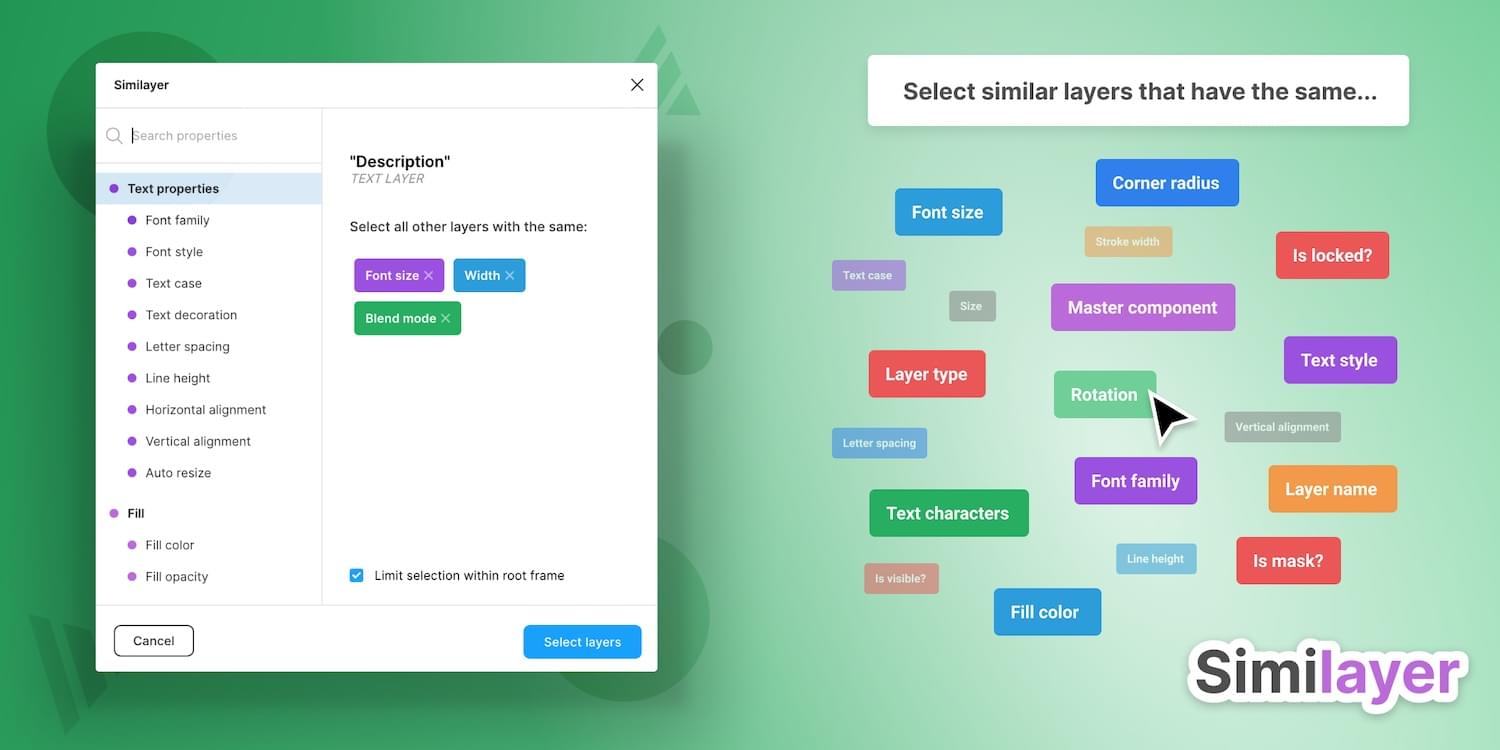
5. Similayer (selecciona capas similares)

En pocas palabras, Similayer te permite seleccionar capas en función de su similitud con la capa que está seleccionada actualmente. Digamos que deseas cambiar un estilo de sombra que se está utilizando en varios elementos diferentes: Similayer podría hacer eso.
También puedes usarlo para reasignar varios componentes por lotes, gracias a los plugins de figma.
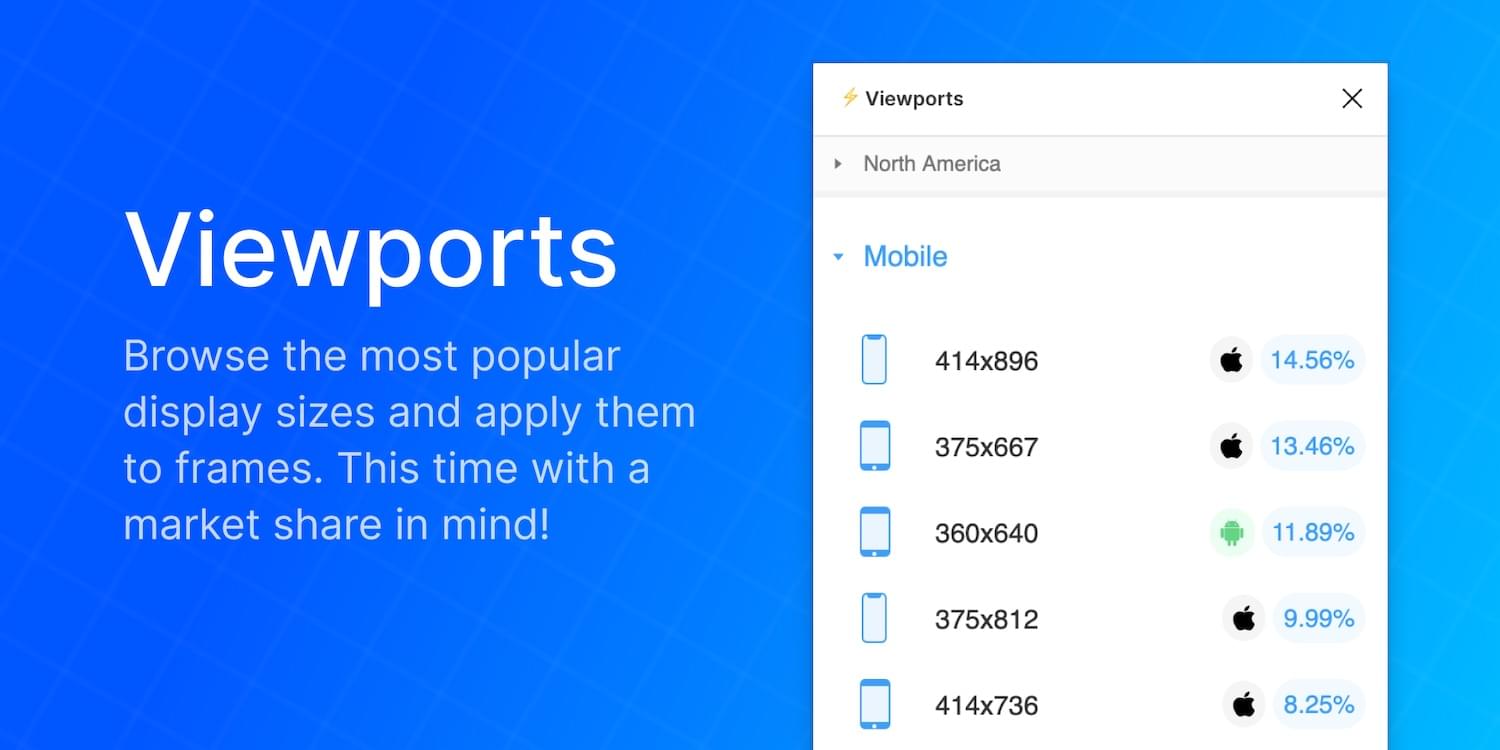
6. Viewports (cambiar la ventana)

Descubre la cuota de mercado correcta de todas las dimensiones de las ventanas gráficas y luego aplícalas a los marcos. ¡Es una locura lo útil que es esto!
Los datos de la ventana gráfica se obtienen en vivo de StatCounter.
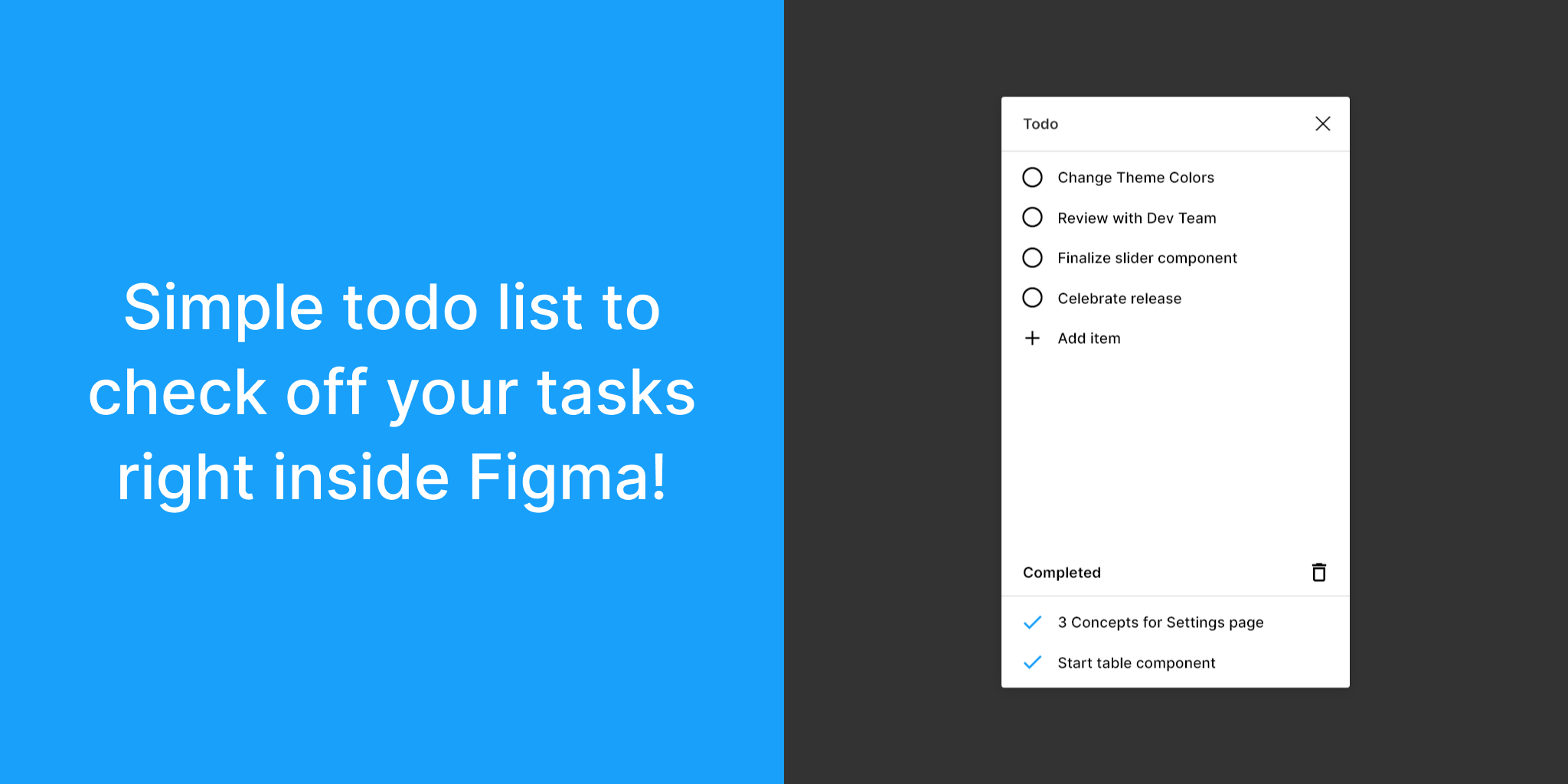
7. Todo (crear listas de tareas pendientes)

Hay docenas de fabulosas listas de tareas pendientes, pero esta existe dentro de Figma. No está diseñado para reemplazar tu lista de tareas diarias, pero es una forma más conveniente de realizar un seguimiento de tus tareas específicas de diseño sin necesidad de salir de Figma. ¿Tiene una lista de cambios que hacer? ¿Necesitas establecer prioridades ?
Si es así, instala Todo.
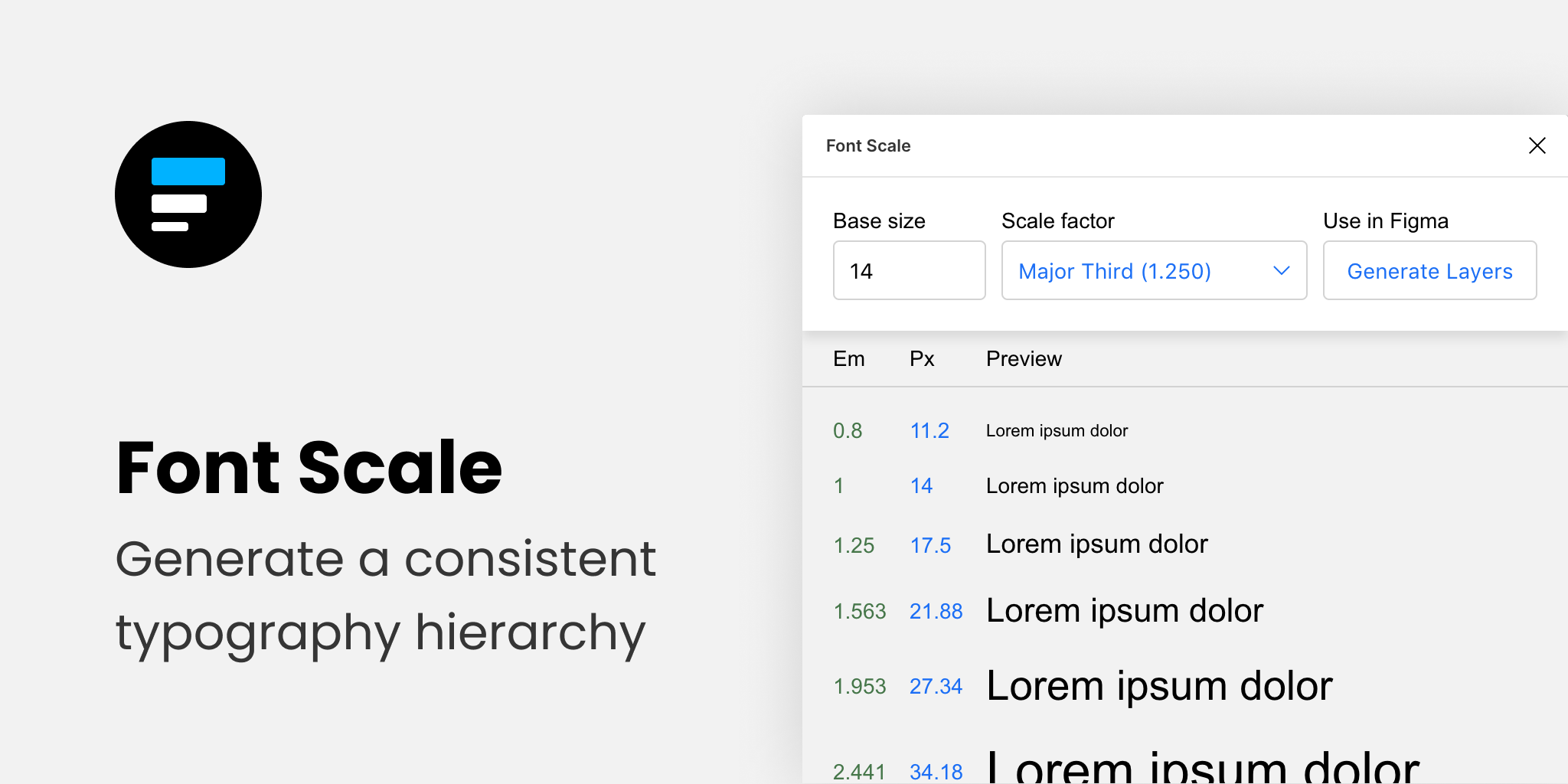
8. Font Scale (establezca una escala de fuente)

Establece una escala de fuente visualmente coherente / jerárquica eligiendo un tamaño base y un factor de escala, luego guarda los resultados en tu documento para una referencia continua (como em o px ).
También te podría interesar
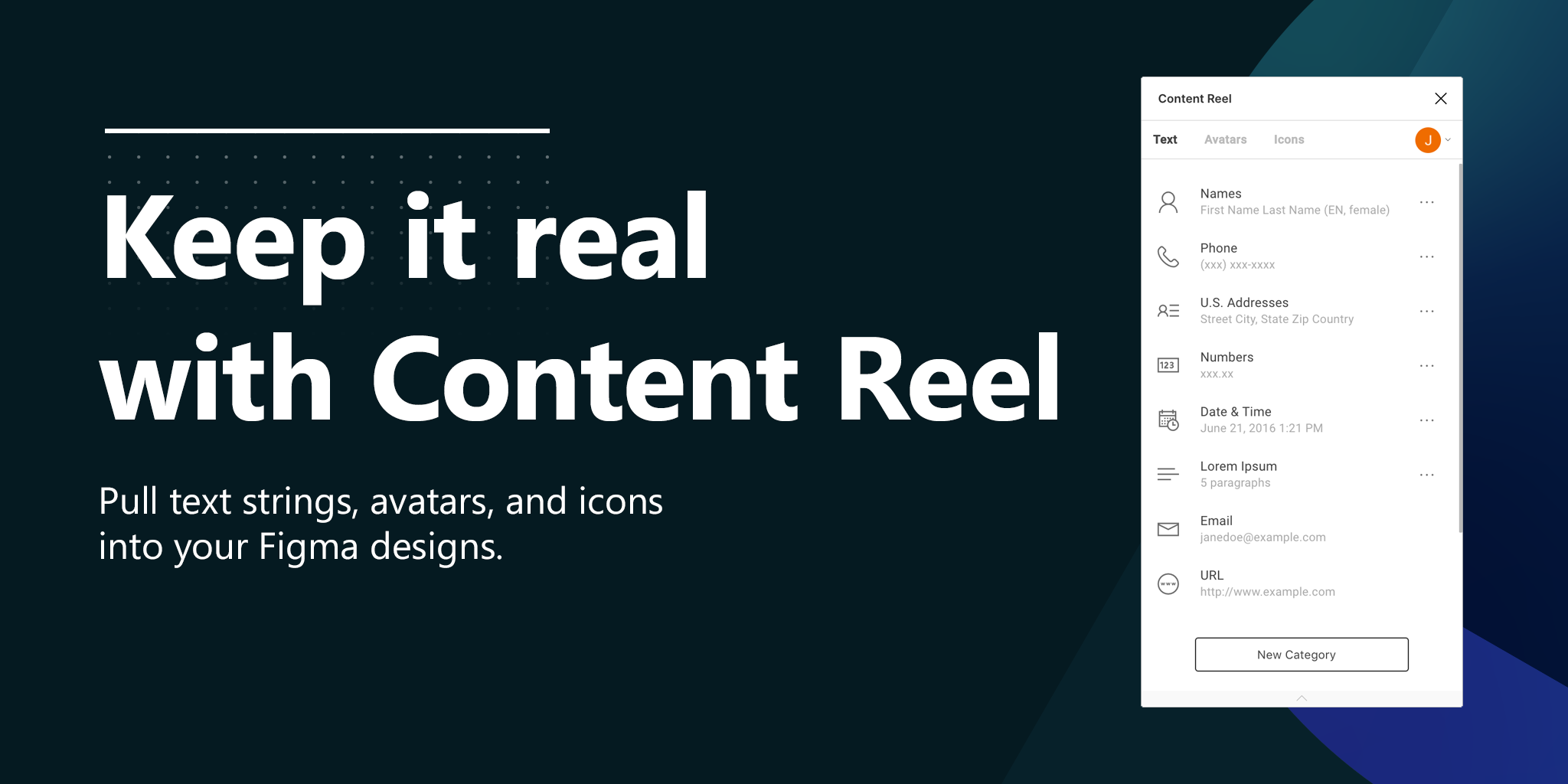
9. Content Reel (inserta contenido mejor que lorem-ipsum)

Content Reel inserta contenido «real» en tu diseño. ¿Necesitas una dirección rápida? ¿O un avatar? ¿Por alguna razón no puedes pensar en un solo nombre cuando lo necesitas? Content Reel te respalda.
Diseñar con datos reales garantiza que el diseño no se vea extraño una vez desarrollado y también nos ayuda a diseñar para casos extremos.
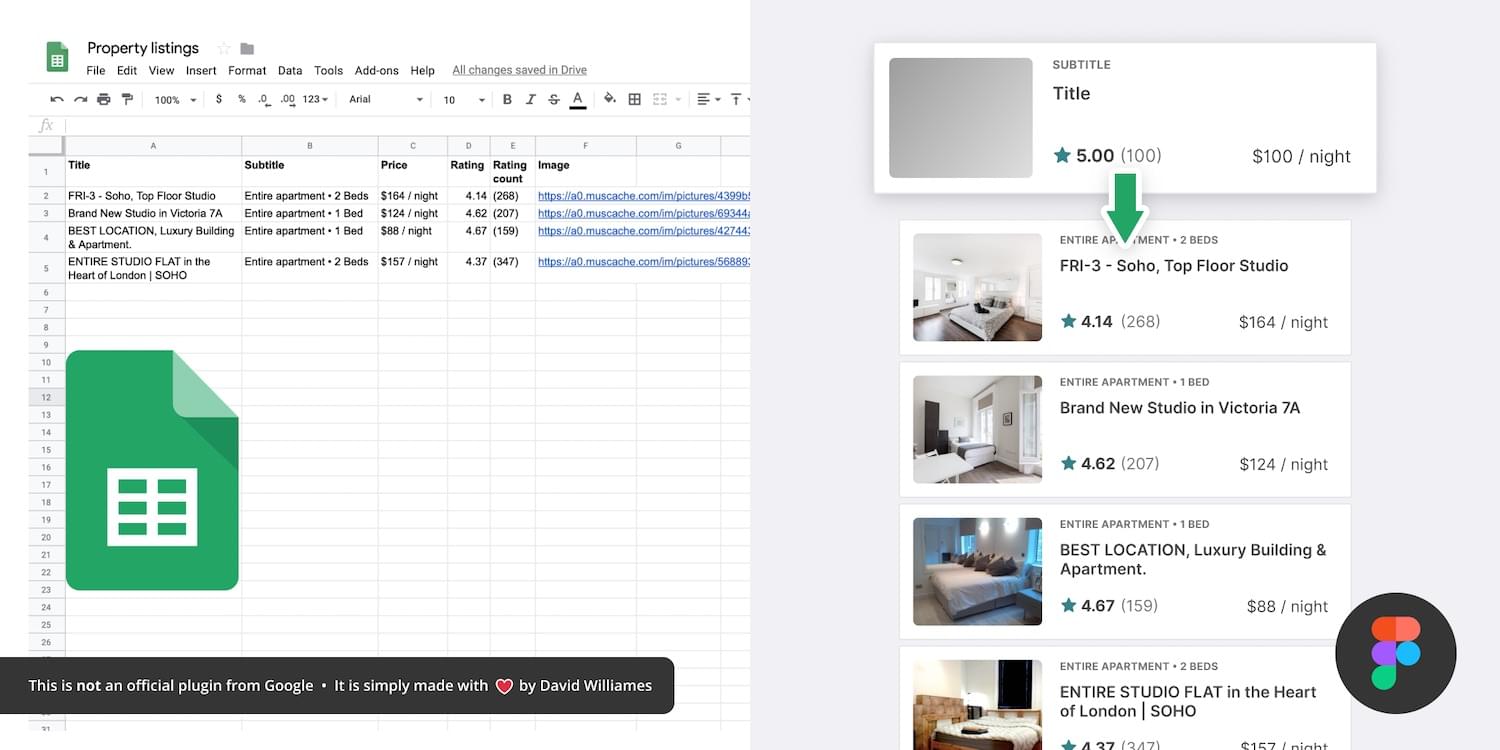
10. Google Sheets Sync (sincronizar datos de Google Sheets)

Ya sea que tu aplicación tenga una API o simplemente desee crear una tabla de datos manualmente, Google Sheets Sync básicamente te permitirá sincronizar estos datos directamente en Figma. Es como Content Reel, pero tú mismo defines los datos. Es útil para los diseñadores que desean crear maquetas ultrarrealistas con datos de su nicho real (o aplicación en vivo), y es especialmente útil para equipos que desean diseñar utilizando la misma biblioteca de datos.
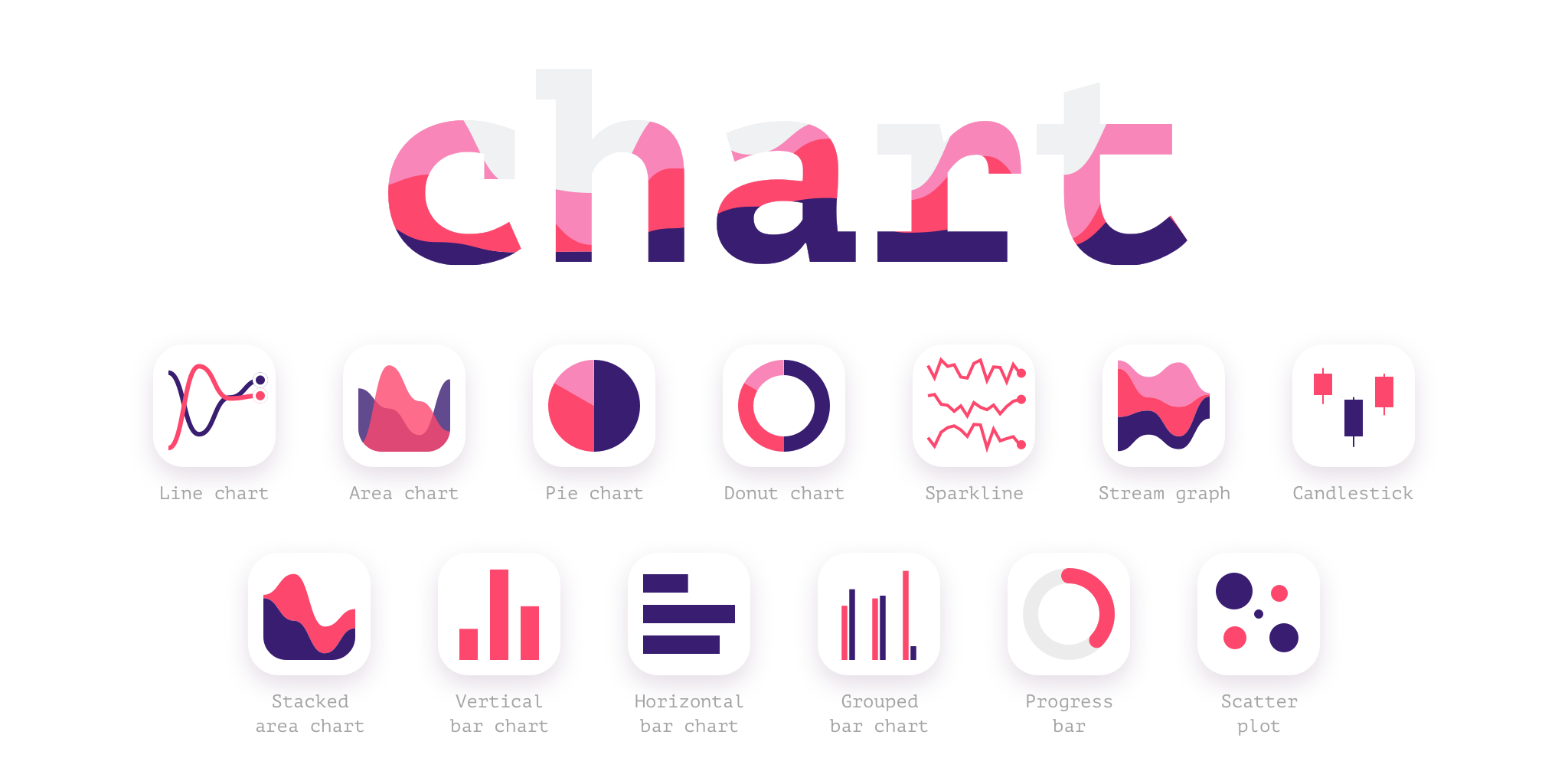
11. Chart (crear gráficos «datos reales»)

Cree gráficos impresionantes y personalizables con datos de Excel, Numbers, Google Sheets o simplemente importa un archivo CSV o JSON local. Datavizer es una alternativa adecuada, pero Chart también puede sincronizarse con JSON en vivo (es decir, puede conectar Chart a una API REST).
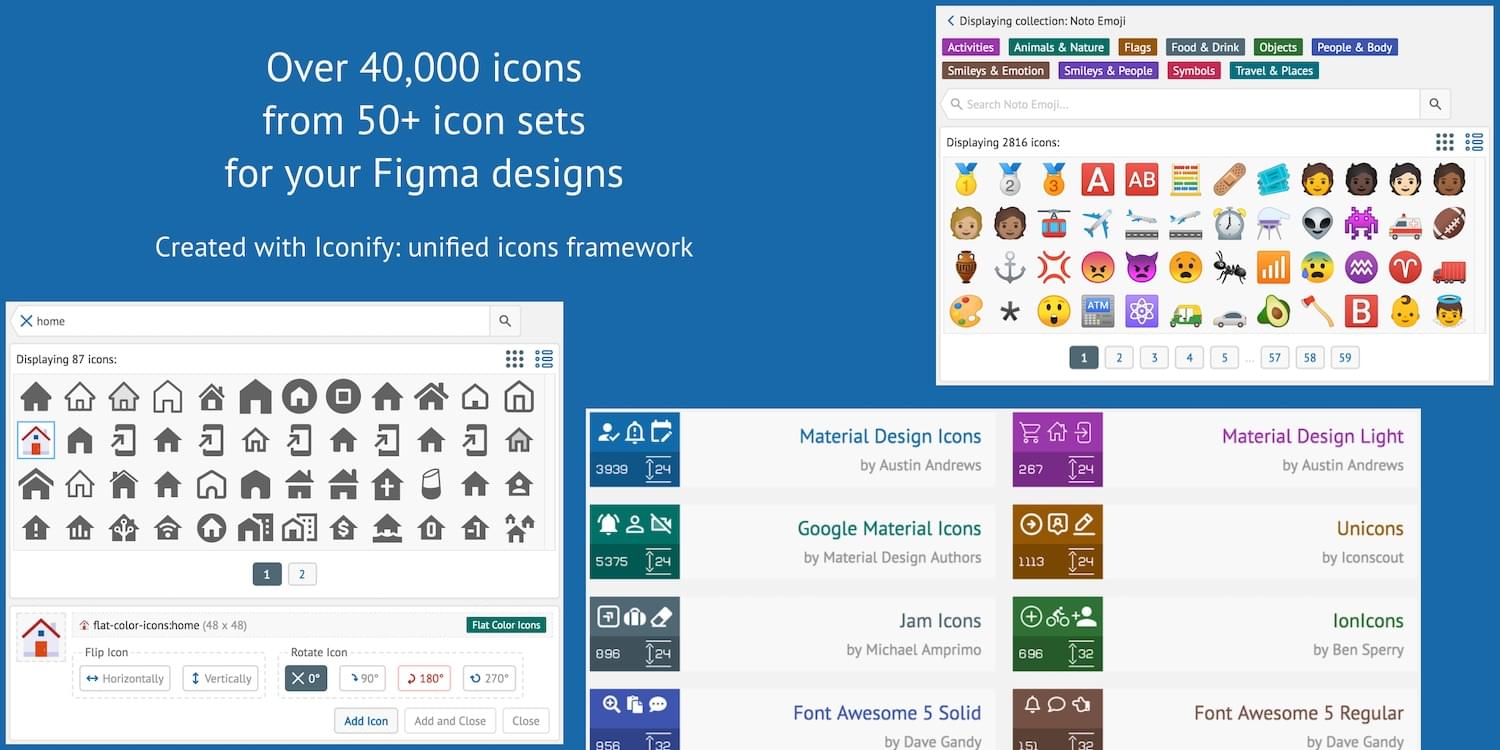
12. Iconify (utilizar fuentes de iconos)

Todas las fuentes de iconos, con plugins de Figma. Iconos de diseño de materiales, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, lo que sea.
Realmente bastante icónico.
13. Figmotion (crea animaciones)

Si la idea de explorar la animación te asusta, o temes cambiar de herramientas para acceder a funciones avanzadas de animación, Figmotion hace que la animación sea mucho menos ansiosa. Las animaciones también son fáciles de transmitir, ya que se basan en tecnologías web.
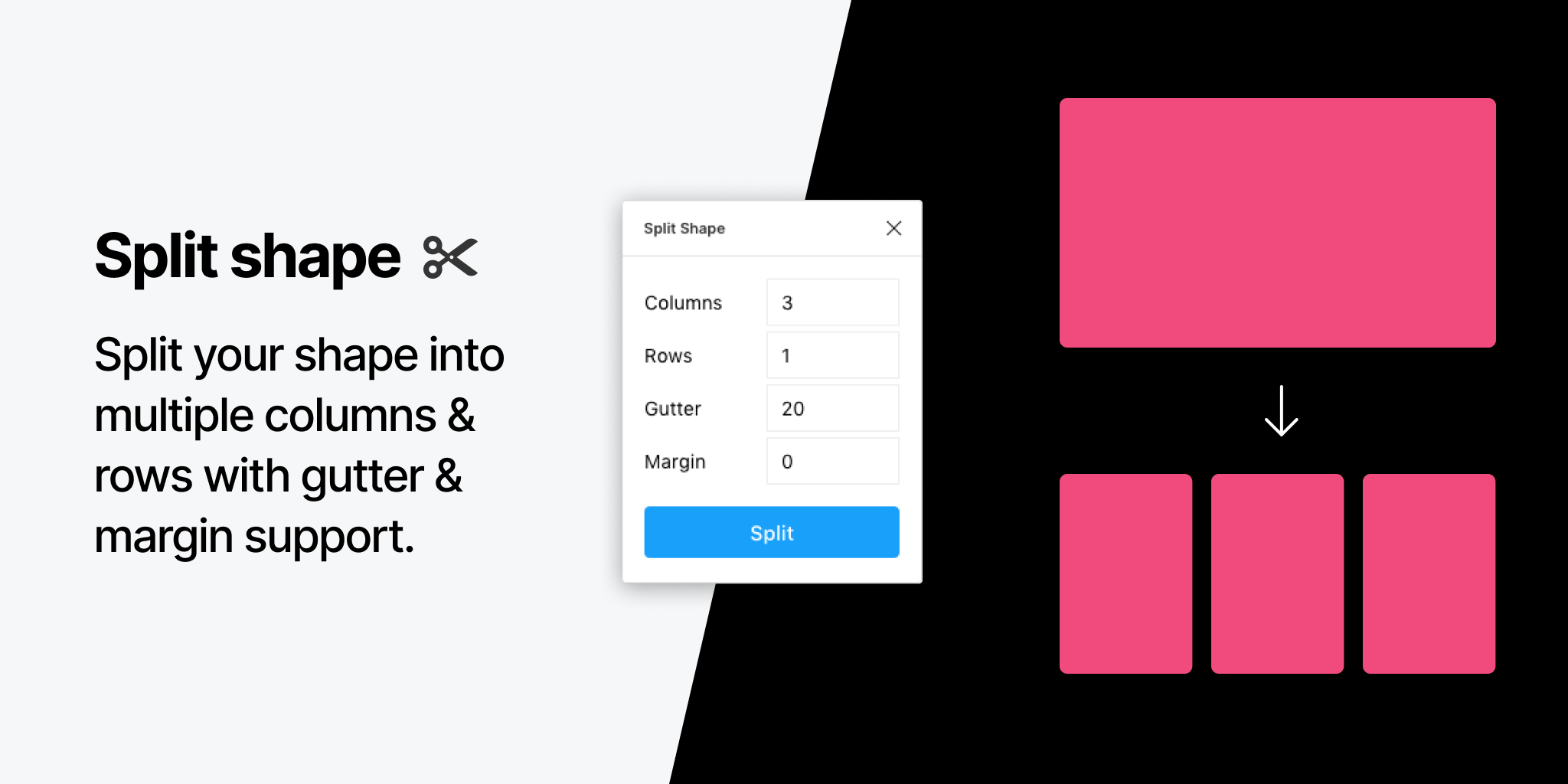
14. Split Shape (haz columnas … y esas cosas)

Un método interesante para crear columnas, Split Shape divide, digamos, un rectángulo en múltiples rectángulos a partir de los cuales puedes crear columnas (o filas, o lo que sea). Split Shape se puede usar para varias cosas si uno piensa fuera de la caja. 😁
15. Remove BG (crear mapas de bits transparentes)

Remove BG es una herramienta web que elimina el fondo de las imágenes de mapa de bits, convirtiéndolas efectivamente en PNG transparentes. Eliminar BG para Figma esencialmente hace lo mismo, pero con plugins de Figma.
Si has estado acumulando Adobe Photoshop solo para poder eliminar fondos, ahora puedes eliminarlo y probablemente liberar aproximadamente 80 mil millones de GB de espacio en tu SSD 😌.
Plugins de Figma Populares
Hay algunos plugins de Figma que no e mencionado porque ya son muy conocidos por los usuarios de otras herramientas de diseño de interfaz de usuario como Sketch:
- Confeti (crea dispersiones)
- Unsplash (insertar imágenes de archivo)
- Rename It (cambiar el nombre de las capas de manera más eficiente)
- Humaaans (insertar ilustraciones mix-n-match)
- Stark o A11y – Color Contrast Checker (mide el contraste de color)
Plugins de Figma adicionales
Estos plugins de Figma son increíbles, pero es posible que no los necesites a menudo (si es que los necesitas). Sin embargo, es bueno saber que están allí.
- Arc (texto de arco)
- Roto (rotar-extruir formas)
- Table Generator (crear tablas)
- To Path (crear texto en una ruta )
- Brandfetch (activos de marca de origen)
- Isometric (hacer objetos isométricos)
- Mapsicle o Map Maker (crear mapas)
- Skew (crea maquetas isométricas simples)
- Image Tracer (convertir mapas de bits en vectores)
- Shadow Picker (crea sombras de forma inteligente)
- Metaball / Blobs / Waves (crear formas abstractas)
Y finalmente, todos los plugins de Figma (¡en caso de que no puedas tener suficiente de ellos! 😉).
Es cierto que crear un diseño con Figma puede ser desafiante y confuso, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.