¿cómo puedes comenzar a optimizar tu sitio web para que se ajuste a los nuevos criterios de UX de Google?
Cuando Google anunció el año pasado que su actualización Core Web Vitals (CWV) se convertiría en un factor de clasificación en junio de 2021, los SEO, desarrolladores y diseñadores de todo el mundo emitieron un escalofrío colectivo.

Después de todo, cualquier ajuste nuevo e importante en el algoritmo de Google normalmente tendería a causar cambios tectónicos en la clasificación de los sitios web. Por lo general, tales actualizaciones requieren adaptación, optimización y, a menudo, cambios igualmente sísmicos en las formas en que tu sitio muestra el contenido. Todo eso suma mucho trabajo para la Optimización web para los nuevos criterios UX de Google.
Pero Core Web Vitals (CWV) es un caso especial. Google ha diseñado y está implementando estos nuevos criterios específicamente para mejorar la velocidad, la interactividad y el diseño de las páginas de tu sitio web. Esta actualización del algoritmo no es ni arbitraria ni caprichosa. Al construirlo, Google realmente ha priorizado la experiencia del usuario en toda la comunidad en línea para la Optimización web para los nuevos criterios UX de Google.
Como sabes, ¡UX importa! Es por eso que, en este artículo, desglosaré las formas clave en las que Core Web Vitals (CWV) permite que la experiencia del usuario web y el diseño de una multitud de sitios en la web funcionen mejor para los usuarios. Además de guiarte a través de algunos conocimientos clave sobre Core Web Vitals que necesitas conocer, también ofreceré mis mejores consejos para ayudarte a garantizar que optimizas tu sitio para la Optimización web de los nuevos criterios UX de Google.
¿Cuáles son las principales web vitals para la Optimización web de los nuevos criterios UX de Google?

Hay tres Core Web Vitals, cada uno de los cuales rige un elemento ligeramente diferente de la experiencia del usuario de una página:
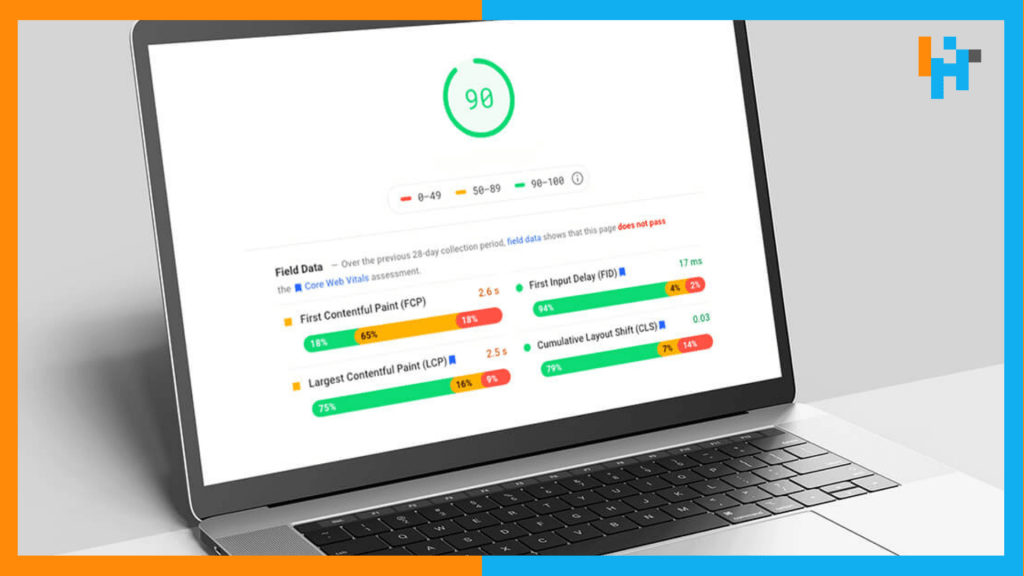
- (LCP): esta medida analiza el tiempo que tarda en cargarse el contenido principal de una página, ya sea texto, imágenes o un video. Trata de que tu contenido principal se cargue en 2,5 segundos para la Optimización web de los nuevos criterios UX de Google.
- (FID): esta medida tiene en cuenta la cantidad de tiempo que tarda tu página en volverse interactiva, por ejemplo, permitir que un visitante haga clic en un enlace o un botón. Esto no debería tomar más de 100 milisegundos para la Optimización web de los nuevos criterios UX de Google.
- (CLS): esta medida de estabilidad visual analiza la frecuencia con la que un usuario experimenta cambios inesperados y discordantes en el contenido de una página. La métrica que puede usar para medir esto es el puntaje de cambio de diseño de Google, del informe Core Web Vitals de Google Search Console. Tus páginas deben apuntar a un cambio de diseño acumulativo de menos de 0.1, siendo ideal una puntuación de cero.
¿Qué es la experiencia de página?
Core Web Vitals se ha convertido en un factor de clasificación, algo que los motores de búsqueda consideran al calcular dónde debe ubicarse un sitio en sus clasificaciones.
Google completó su lanzamiento de Core Web Vitals en agosto de 2021, por lo que ahora se han convertido en un factor de clasificación, algo que los motores de búsqueda consideran al calcular dónde debe ubicarse un sitio en sus clasificaciones. En el caso de Core Web Vitals (CWV), este factor de clasificación tiene un nombre. Se llama Experiencia de página.
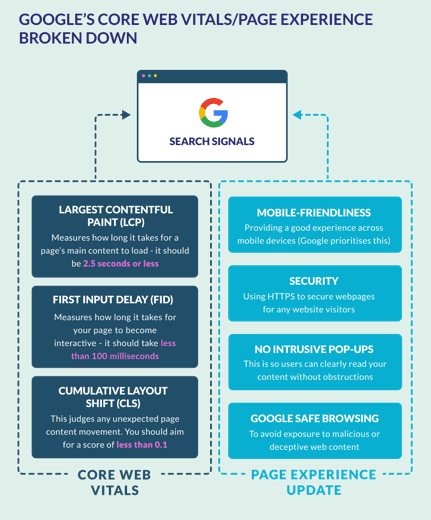
La Experiencia de página consta de los tres Core Web Vitals, además de otras tres métricas de UX que han existido por un tiempo, de la siguiente manera:
- Seguridad: esto requiere equipar tu sitio con un certificado SSL (Secure Sockets Layer).
- Facilidad móvil: esto significa proporcionar una buena experiencia de usuario en todos los smartphones y tabletas, así como en las computadoras de escritorio para la Optimización web de los nuevos criterios UX de Google.
- Sin anuncios o ventanas intrusivas: evite incluir ventanas emergentes molestas o cualquier otro elemento de la página que pueda interrumpir las interacciones del usuario con el contenido para la Optimización web de los nuevos criterios UX de Google.
Con todo esto en mente, está claro cómo las actualizaciones más recientes de Google pueden ayudarte a mejorar la experiencia del usuario y la accesibilidad de tu sitio. Tiempos de carga más rápidos, menos ventanas emergentes frustrantes y seguridad garantizada para los usuarios cuando navegan, ¡independientemente del dispositivo en el que estén viendo tu sitio! Echa un vistazo al diagrama que se muestra en la Figura para obtener una explicación visual de cómo se descomponen Core Web Vitals (CWV) y la Experiencia de página para la Optimización web para los nuevos criterios UX de Google.

Entonces, ¿cómo puedes comenzar a optimizar tu sitio web para que se ajuste a los nuevos criterios de UX de Google? Echemos un vistazo con más detalle.
Cómo optimizar tu sitio web para los nuevos criterios UX de Google
Con la carga diferida, las imágenes que se encuentran más abajo en la página… no se cargan hasta que el usuario se haya desplazado hacia abajo. Después de todo, el usuario no necesita este contenido hasta más tarde, ¿por qué cargarlo todo de una vez?
Antes de llegar a mis mejores consejos para hacer que tu sitio sea compatible con Core Web Vitals (CWV), debo señalar que muchos de los siguientes consejos dependen de cómo hayas construido tu sitio web para la Optimización web para los nuevos criterios UX de Google.
Si has creado tu presencia en línea utilizando un creador de sitios web como Squarespace, Wix, GoDaddy o Strikingly, por nombrar solo algunos, los consejos que se encuentran a continuación se adaptarán a tus necesidades a la perfección. Del mismo modo, aquí hay muchos consejos para ti si tu sitio se basa en un sistema de gestión de contenido (CMS) como WordPress, Drupal, Django, Joomla o Magento, que son opciones populares.
1. Implementar la carga diferida para la Optimización web de los nuevos criterios UX de Google.
Con la carga diferida, las imágenes que se encuentran más abajo en la página, que podrían denominarse contenido no esencial, no se cargan hasta que el usuario se desplaza hacia abajo. Después de todo, el usuario no necesita este contenido hasta más tarde, ¿por qué cargarlo todo de una vez?
La implementación de la carga diferida en tu sitio disminuye la percepción del usuario de la cantidad de tiempo que tarda tu página en cargarse. Esto reduce tu tasa de rebote y ayuda a aumentar el puntaje LCP de tu sitio para la Optimización web de los nuevos criterios UX de Google. También es excelente para la experiencia del usuario porque no estás sobrecargando a tus usuarios con contenido que aún no es necesario, como imágenes que no necesitan ver hasta más tarde, imágenes que aún no tendrían sentido contextualmente.
Para aplicar la carga diferida a tus imágenes, puedes saltar directamente al código HTML e insertar un loading=»lazy» relativamente sencillo en las etiquetas de imagen. Alternativamente, la mayoría de los creadores de sitios web y CMS ofrecen complementos que pueden hacer esto por ti para la Optimización web para los nuevos criterios UX de Google.
2. Comprime y optimiza tus imágenes para la Optimización web de los nuevos criterios UX de Google
La optimización de la imagen debería ser una obviedad. Si no estás comprimiendo y optimizando las imágenes que carga en tu sitio, no estás proporcionando una buena experiencia de usuario para la Optimización web de los nuevos criterios UX de Google.
Primero, eso se debe a que las imágenes con dimensiones infladas pueden tener un efecto adverso en la velocidad de carga de tu sitio. Además, las imágenes no solo pueden fallar al cargarse, sino que, dependiendo de qué tan gigantescas sean las imágenes, también pueden hacer que tu web no se cargue.
Para optimizar tus imágenes, primero cambia su tamaño al ancho y alto de píxeles correctos para su ubicación en la página. Luego, simplemente ejecútelos a través de una herramienta en línea gratuita que los comprime, como tinypng.com , que es excelente, o iloveimg.com , que es excelente. Estas herramientas reducen el tamaño de archivo de una imagen, sin comprometer su calidad, ¡y la compresión toma solo unos minutos!
Una vez que hayas optimizado y comprimido tus imágenes, y se cargan lentamente, las páginas de tu sitio se cargan más rápido, lo que te ayuda a alcanzar ese punto ideal de menos de 2,5 segundos para satisfacer los criterios LCP de Google. Sin embargo, hay una cosa más que puedes hacer con las imágenes para reducir los tiempos de carga de la página y mejorar la experiencia del usuario de tu sitio.
Sí, siempre que sea posible, evita incluir imágenes de archivo banales y desactualizadas solo por adherirse a una plantilla de diseño. Tus usuarios aprecian el tiempo de desplazamiento que esto les ahorra y están muy contentos sin que un hombre de negocios genérico y sonriente les muestre el pulgar hacia arriba. Cuantas menos imágenes incluyas, más rápido se cargará tu página para la Optimización web de los nuevos criterios UX de Google.

3. Cambia a un tema de diseño más simple para la Optimización web de los nuevos criterios UX de Google.
Cuanto más inflada esté la plantilla de tu sitio con el código, más tiempo tardarán tus páginas en cargarse…
Si configuraste tu sitio utilizando un creador de sitios web o un CMS, lo más probable es que hayas comenzado con un tema. Este es un tipo de plantilla, a menudo, una que han adaptado a una industria o nicho específico, en la que puedes basar tu sitio web, personalizando elementos a tu gusto en el camino.
Naturalmente, los temas son muy útiles, pero no todas las plantillas son iguales. Particularmente no, como resulta, a los ojos de Core Web Vitals (CWV) de Google. Porque, mientras que algunos temas se basan en diseños relativamente simples y fuentes básicas y, por lo tanto, requieren menos código, otros son implementaciones más elaboradas, por lo que vienen con más equipaje de fondo.
Esencialmente, cuanto más inflada esté la plantilla de tu sitio con el código, más tiempo tardarán sus páginas en cargarse, y mayor será el impacto que tendrá en la velocidad de carga de las páginas de tu sitio. Por lo tanto, te recomiendo que vuelvas a lo básico y cambie a una plantilla de diseño más limpia y simplificada.
No solo marcará la casilla de los requisitos de LCP de Google, sino que tus usuarios te agradecerán la nueva experiencia de usuario refrescantemente simple y fácil de navegar de tu sitio para la Optimización web de los nuevos criterios UX de Google.
4. Conozca el elemento más grande en tu web para la Optimización web de los nuevos criterios UX de Google.
Recuerda que las pautas de Core Web Vitals (CWV) de Google relacionadas con el contenido más grande analizan cuánto tarda en cargarse el contenido principal de una página. Ese contenido, el LCP de una página, puede ser un fragmento de texto, una imagen o un video. Es importante familiarizarse con esta métrica porque, si bien puedes pensar que tiene la identificación del LCP de tu página al pie de la letra, Google puede tener otras ideas para la Optimización web para los nuevos criterios UX de Google.
Es por eso que recomiendo un experimento rápido: simplemente ejecuta tu sitio a través de una herramienta llamada PageSpeedInsights . Se tarda unos minutos en averiguar qué elemento de la página ha seleccionado Google como el MVP de tu página, es decir, tu LCP.
Pero ¿por qué tomarse la molestia? Bueno, cuanto mayor sea tu comprensión de qué elemento es tu LCP, mejor podrás optimizarlo. Esto podría significar comprimir o cambiar el tamaño de una imagen o, cuando se trata de un video, reposicionarlo o eliminarlo de la página por completo para la Optimización web de los nuevos criterios UX de Google.

5. Sigue probando tu sitio en dispositivos móviles para la Optimización web de los nuevos criterios UX de Google.
Ser capaz de obtener un desglose tan granular de la experiencia del usuario tanto en dispositivos móviles como en el escritorio es ideal porque te da una idea de cualquier problema que pueda ser nativo de los dispositivos móviles.
@pedrodelanube
Una parte clave de la señal de clasificación de la experiencia de la página de Google es la compatibilidad con dispositivos móviles, y esto tiene sentido. Cuando las personas tienen trenes que coger, horarios que seguir y nada más que un teléfono inteligente como compañía, los dispositivos móviles se están convirtiendo rápidamente en su principal fuente de contenido de Internet.
Lo último que deseas hacer es fallar a tu audiencia de smartphones al ofrecer una experiencia de usuario deficiente para dispositivos móviles. Para tener una idea sólida de cómo se está representando tu sitio en dispositivos móviles, tu backend debe ser tu primer puerto de escala. Después de todo, la mayoría de los creadores de sitios web y CMS te permiten alternar entre las vistas de escritorio y de teléfono inteligente, por lo que puedes ver tu sitio como lo haría un usuario móvil y jugar con el formato visual para cada uno de ellos para la Optimización web de los nuevos criterios UX de Google.
Como afirma Jon Buchan, director de la empresa de plantillas de correo electrónico B2B (empresa a empresa), Charm Offensive:
“Estamos poniendo un énfasis activo en mejorar la experiencia móvil de los usuarios. En los últimos años, la compatibilidad con dispositivos móviles se ha convertido en un factor de clasificación importante para Google. Con la última actualización, el gigante de los motores de búsqueda se centra en la usabilidad móvil de los sitios web.
“Considerando esto, estamos trabajando para mejorar los aspectos clave de nuestro sitio web para que sea relevante para los dispositivos móviles. Probamos nuestro sitio web con la Herramienta de prueba de compatibilidad con dispositivos móviles de Google y usamos el análisis para anclar algunos cambios clave en los próximos días.
“Además, estamos trabajando en varios aspectos, que incluyen la habilitación de páginas móviles aceleradas (AMP), el rediseño de ventanas emergentes y llamadas a la acción, y el uso de un tema más receptivo diseñado para dispositivos móviles”.
Una vez que hayas configurado tu sitio para el éxito móvil, querrás probarlo en varios dispositivos móviles, para ver cómo te está yendo. Hacer esto no solo te brinda la experiencia completa de la experiencia del usuario de tu sitio desde la perspectiva del usuario, sino que también te ayuda a tener una idea de cuán amigable es para dispositivos móviles. Mejor aún, puedes averiguar de primera mano qué tan bien cumple tu sitio con los criterios de Google para FID (si es interactivo de inmediato) y CLS (si el contenido salta).
Nuevamente, PageSpeeds Insights es tu amigo. Cuando ejecutas tu sitio a través de esta herramienta, como lo hiciste anteriormente para averiguar cuál era tu LCP, puedes separar el rendimiento de tu página en dispositivos móviles y de escritorio, alternando entre ellos con un simple botón en la esquina superior derecha de la pantalla.
Ser capaz de obtener un desglose tan granular de la experiencia del usuario tanto en dispositivos móviles como en el escritorio es ideal porque te da una idea de cualquier problema que pueda ser nativo de los dispositivos móviles. Además, identificar y solucionar tales problemas no solo permite que tu sitio brille a los ojos de Core Web Vitals (CWV), sino también a los de la población de miles de millones de usuarios que están pegados a las pantallas de 6,5 pulgadas de sus smartphones, ¡así que vale la pena hacerlo!
Es cierto que optimizar tu web para los criterios UX de Google puede ser desafiante, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.



Un trabajo perfecto y laborioso. Gracias por este gran aporte a la comunidad SEO.